本記事は「自分のビジネスでClickFunnelsの導入を検討しているものの、実際に申込みをする前にざっくりとした操作方法だけでも事前に把握しておきたい」という人に向けたものです。
ClickFunnelsが気になっているものの、まだ導入には至っていない人
管理画面上でどのような操作をしてセールスファネルを作り上げていくのか、それをなるべくわかりやすく図解しますので、ぜひ参考にしていただければと思います。
したがって本記事では、ClickFunnels1.0(ClickFunnels Classic)の使い方を解説します。
目次
セールスファネルの構成・形態
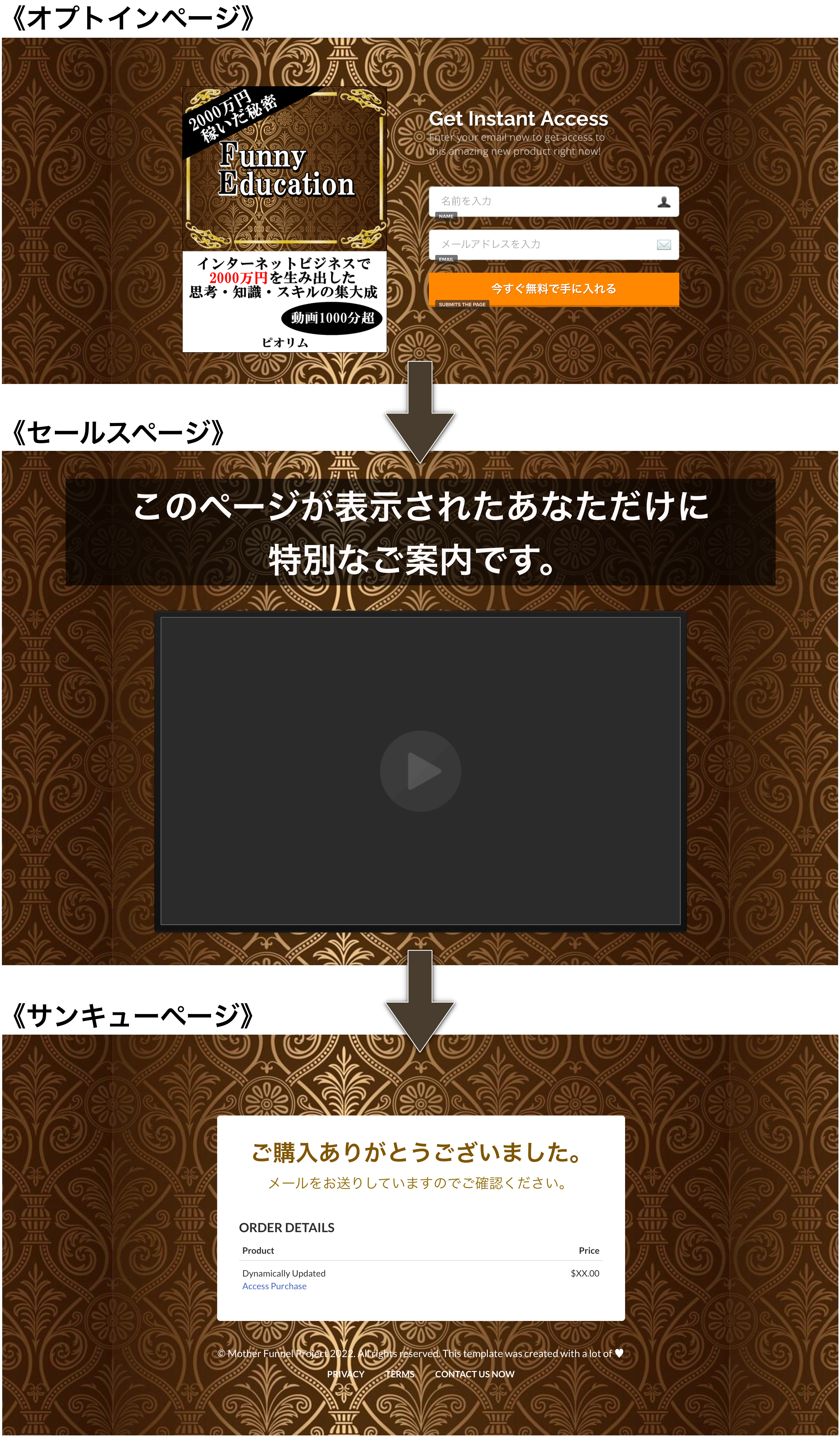
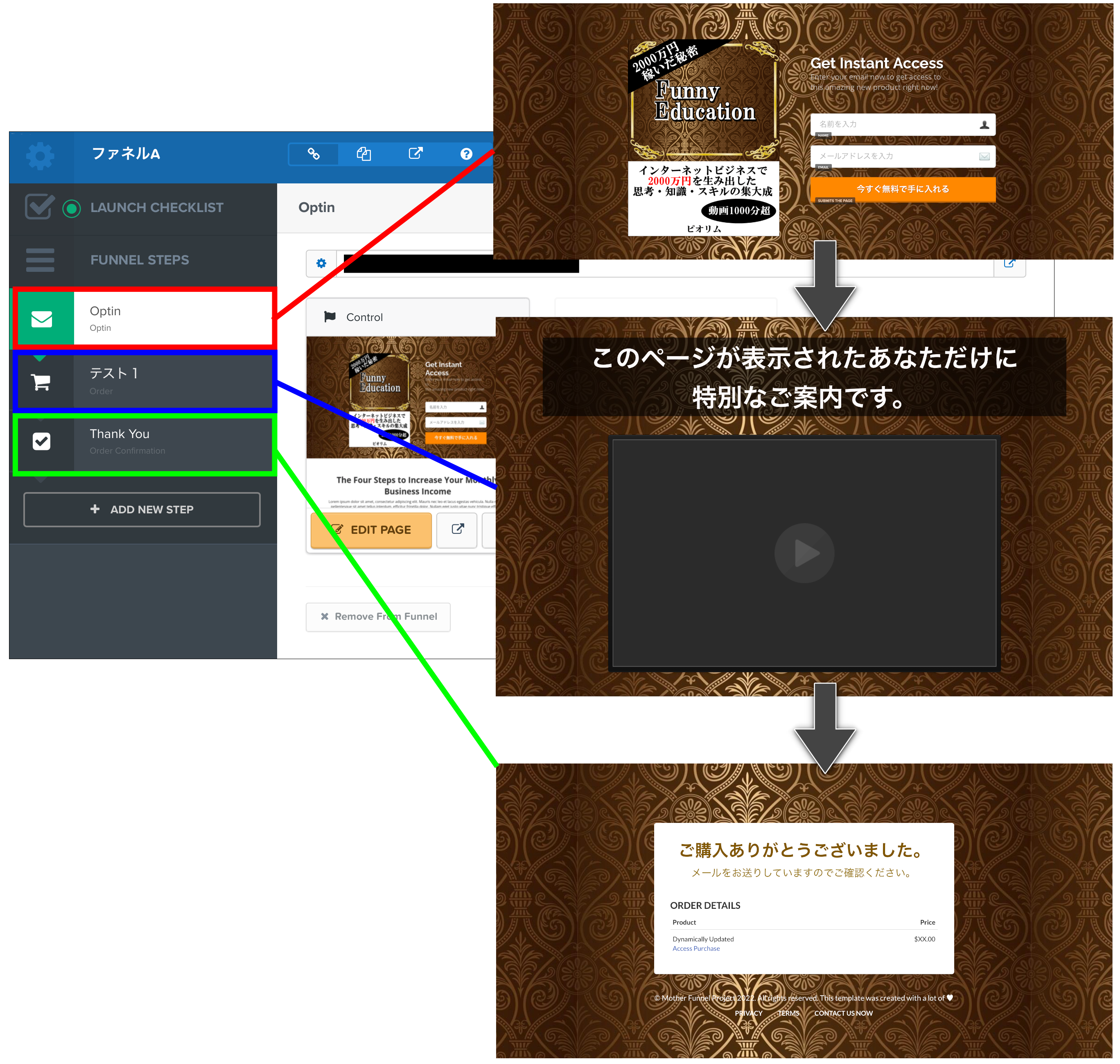
今回ClickFunnelsの使い方を解説する上で取り上げるファネルは、次の三つのページで構成される最も基本的な形のものです。
②セールスページ(商品販売&決済ページ)
③サンキューページ
下の画像はその三つのページのイメージです(サンプルとしてそれぞれを簡易的に作成したものになります)

そのセールスページで販売される商品は、基本的には誰もが手に取りやすい“低価格商品”です。見込み客はそのセールスページやその中のビデオを見て「これも欲しい!」と思ったらそのページ上からすぐに購入・決済をすることができます。
そして決済が完了すると、ページが今度はサンキューページに自動で切り替わることになります(もちろん商品を購入する・しないにかかわらず、オプトインページで登録したメールアドレス宛に無料コンテンツは送られることになります)
つまりClickFunnelsでは、上記のような顧客の行動と連動して表示される複数のページをひとまとめにした「ファネル」を簡単に作成することができ、これによって初めからお客様(濃いリスト)を自動で抽出することが可能になるのです。
では、さっそくファネルの作成方法の解説に入っていきましょう。
ClickFunnels Classicでファネルの目的を選択
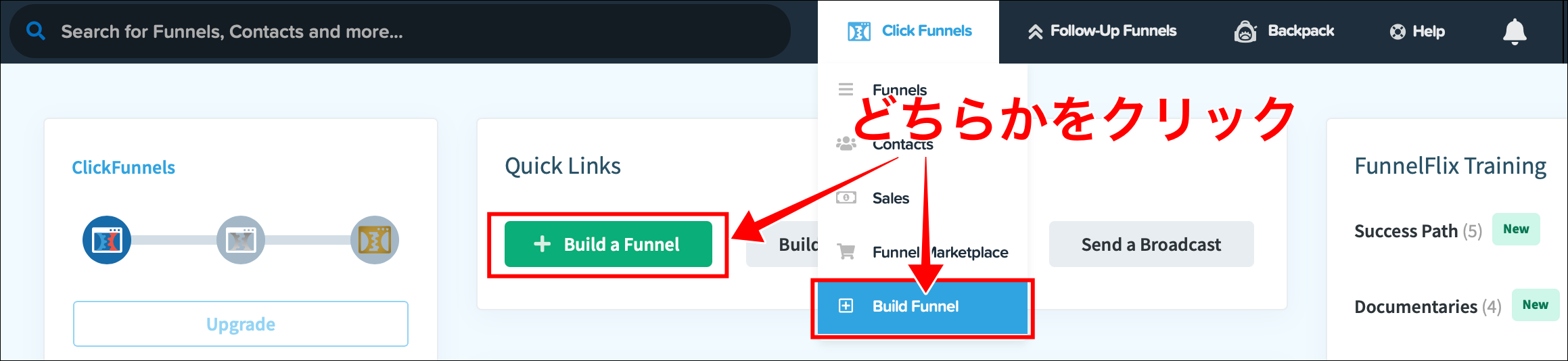
まずは管理画面トップの上部にある緑色のボタン「+ Build a Funnel」をクリックします。

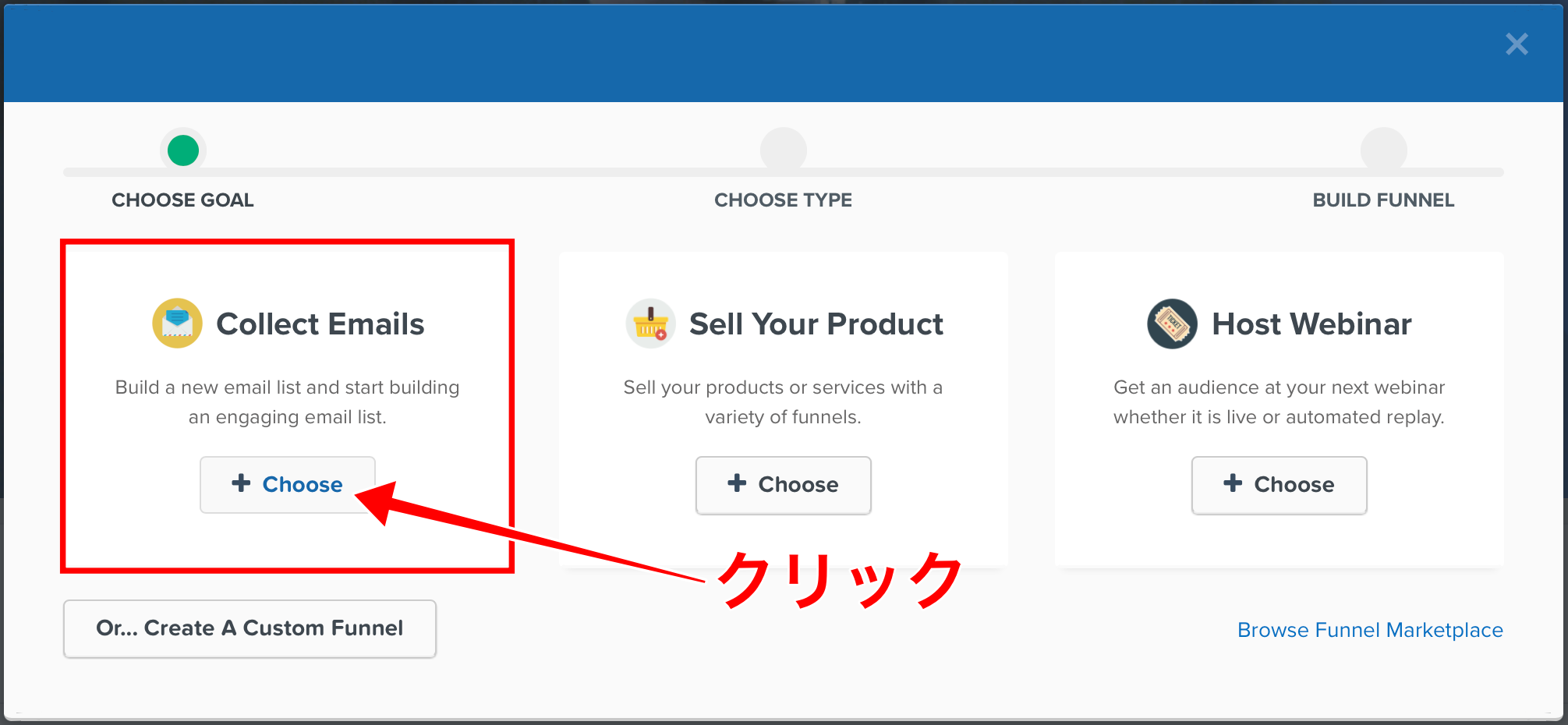
すると、作成するファネルの「目的」を選択する画面が表示されます。今回はメールアドレスを登録してもらうページから作成するので、一番左の「Collect Emails」を選択します。

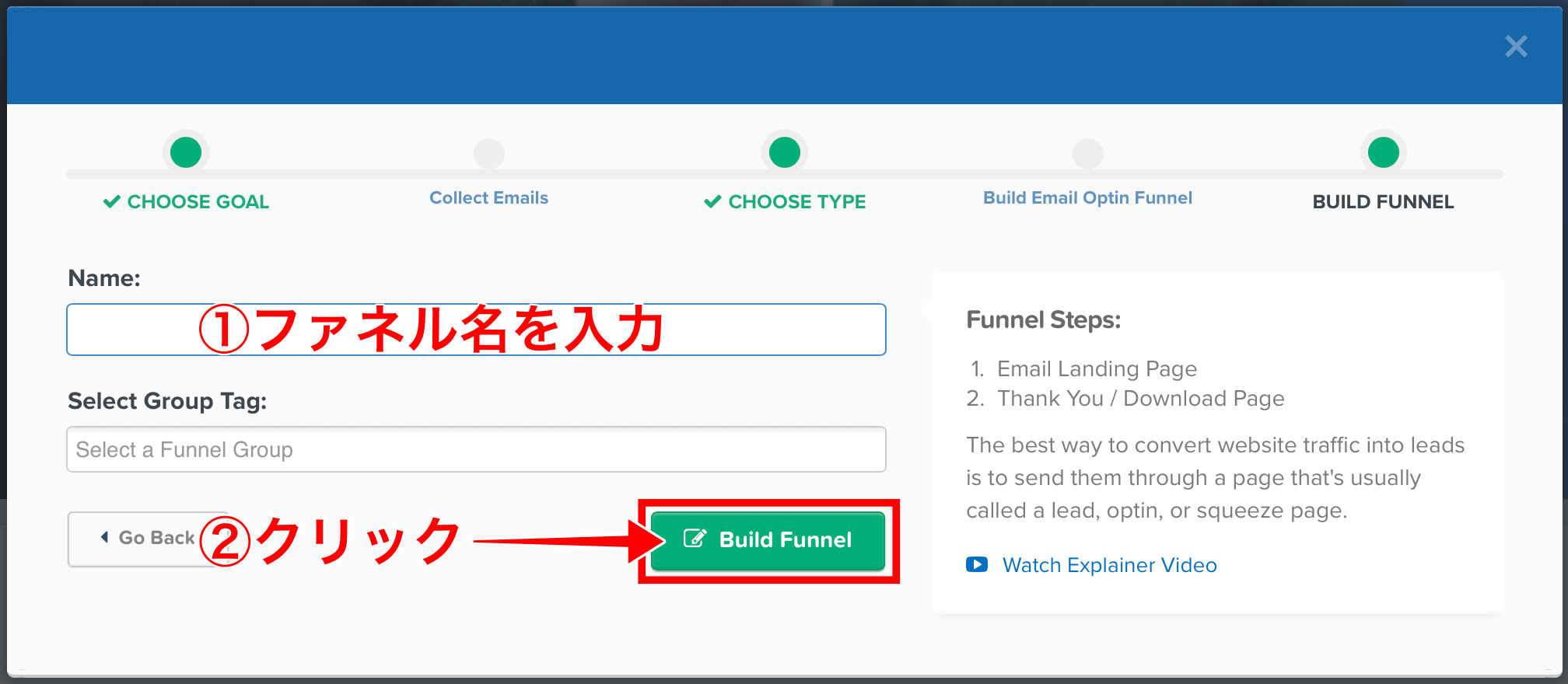
次に、ファネル名を入力する画面が表示されますので、自分で管理しやすい(わかりやすい)名前を入力し「Build Funnel」ボタンをクリックします。

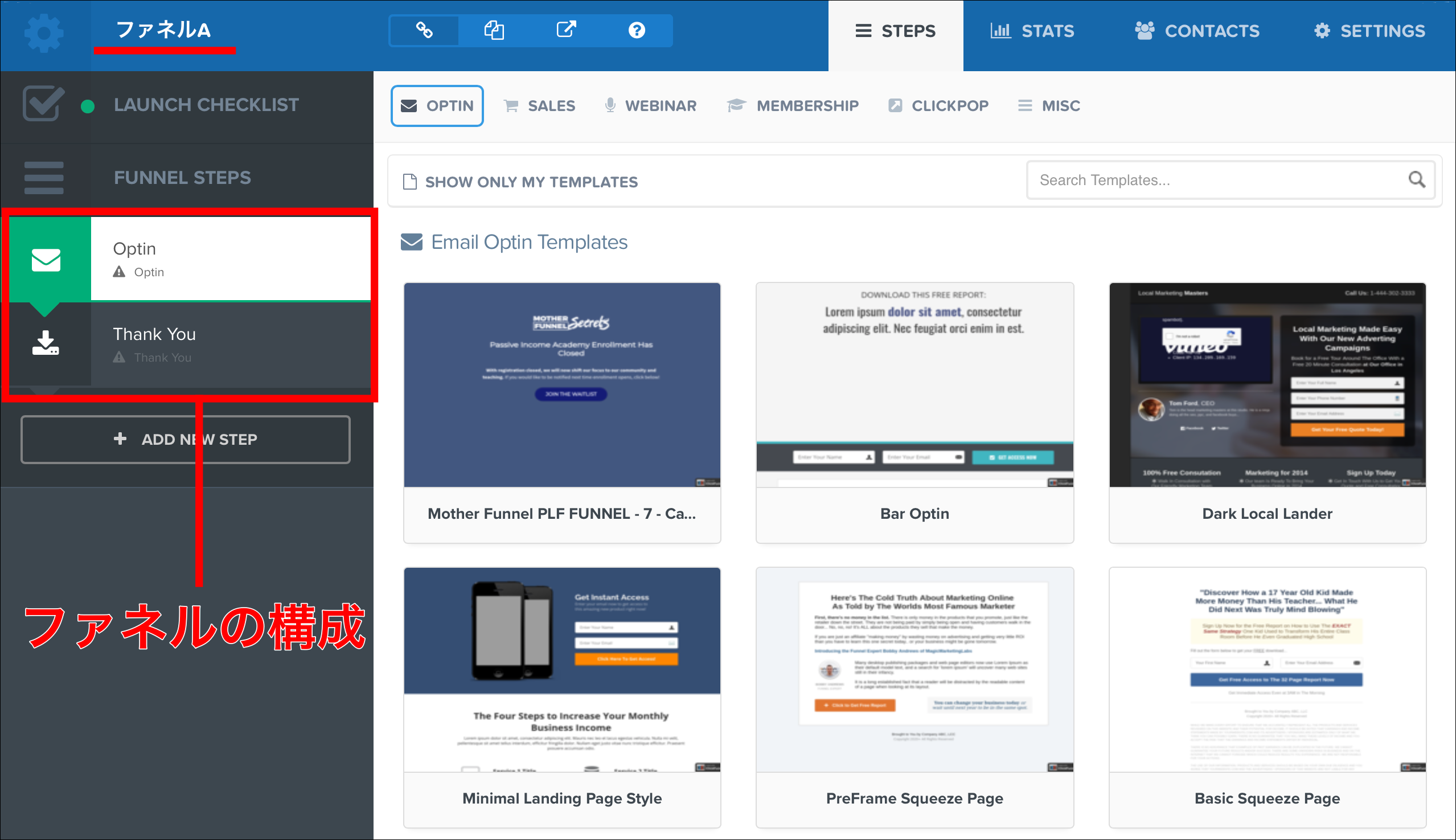
すると、ファネル作成画面が表示されます。左上に今入力したファネル名が表示されており、その下を見ると、初期状態では「Optin」と「Thank You」という二つのページで構成されていることが確認できます。

ここから、具体的なファネルの作成作業に入っていきます
ClickFunnels Classicでオプトインページを作成
まずはオプトインページ(メールアドレス登録ページ)から作成していきましょう。
はじめのうちはテンプレートを利用して作成することをお勧めします。
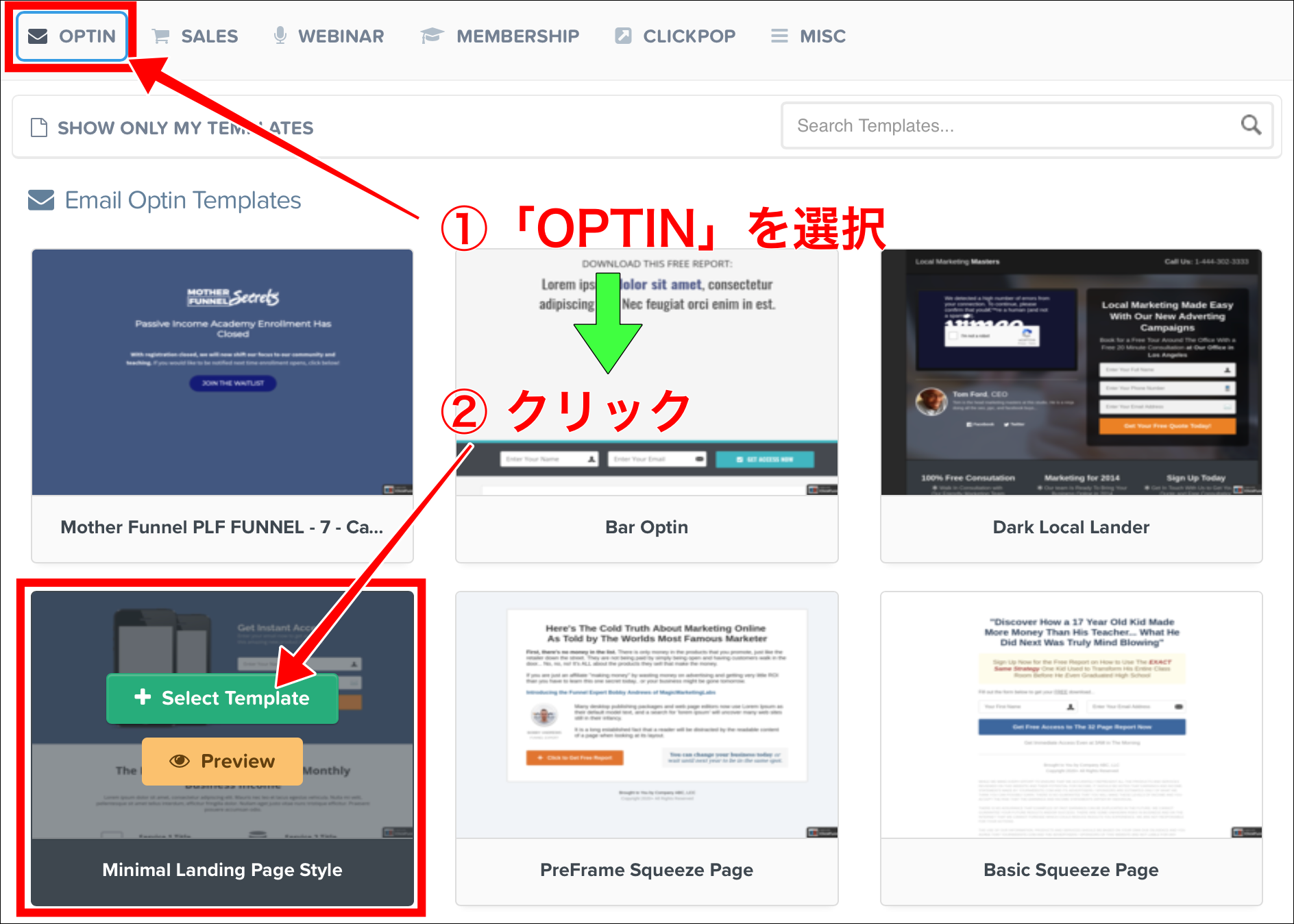
その場合、上のカテゴリーから「OPTIN」を選択し、下の表示されているテンプレートの中から好きなものを選んで「+ Select Template」ボタンを押して下さい。

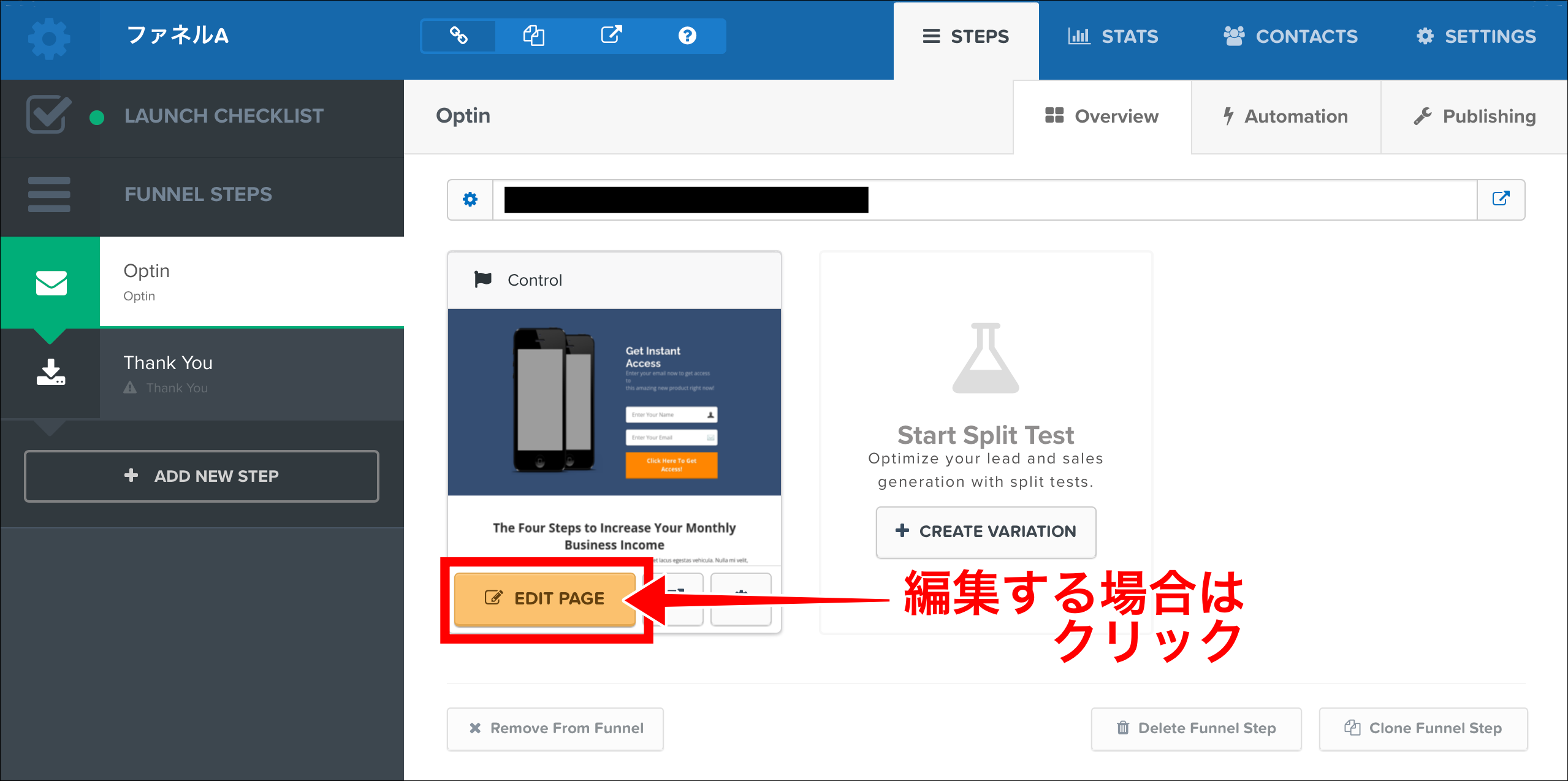
すると、今選択したテンプレートが取り込まれます。このテンプレートをベースにページを作成・編集するには「EDIT PAGE」ボタンをクリックします。

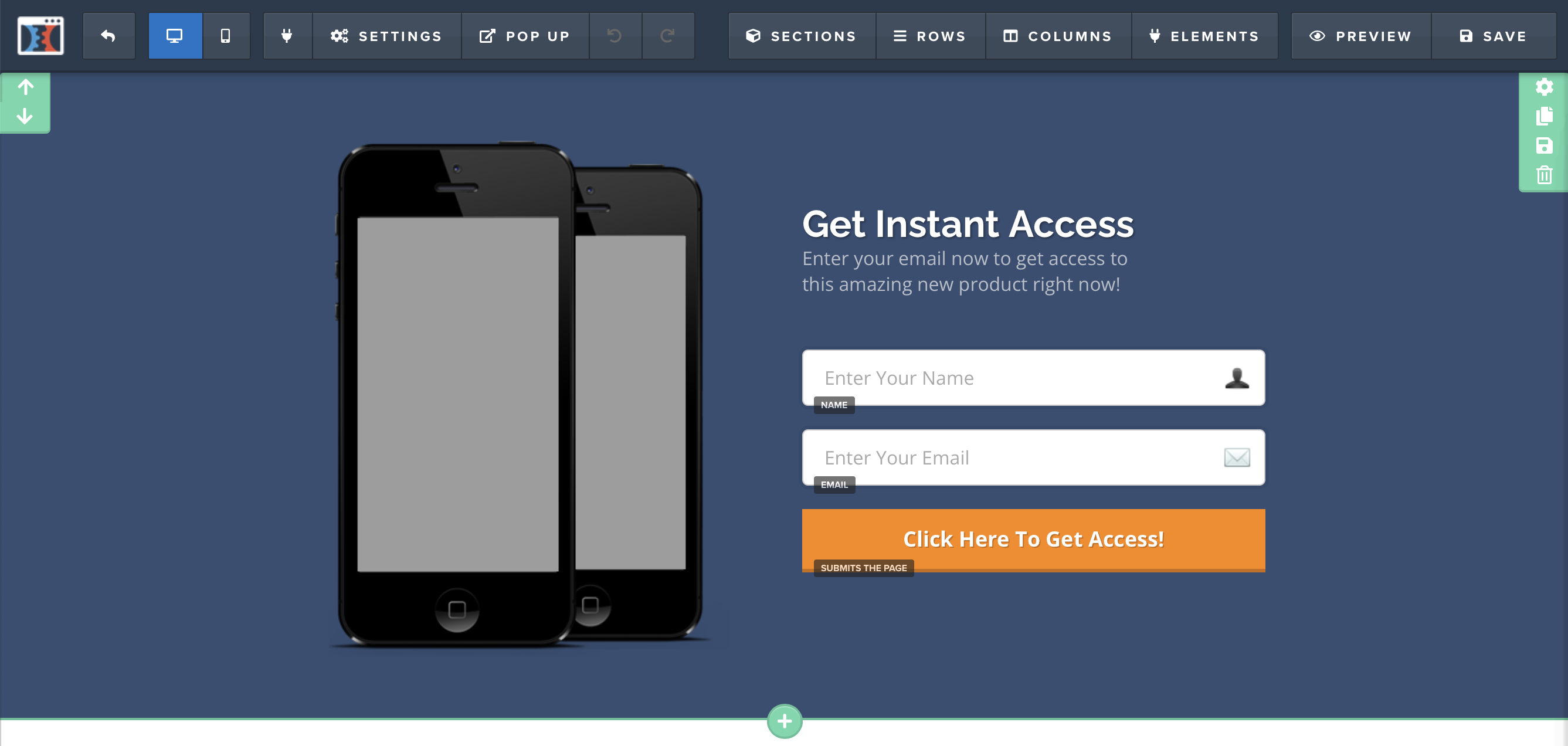
すると、オプトインページの編集画面が表示されます。

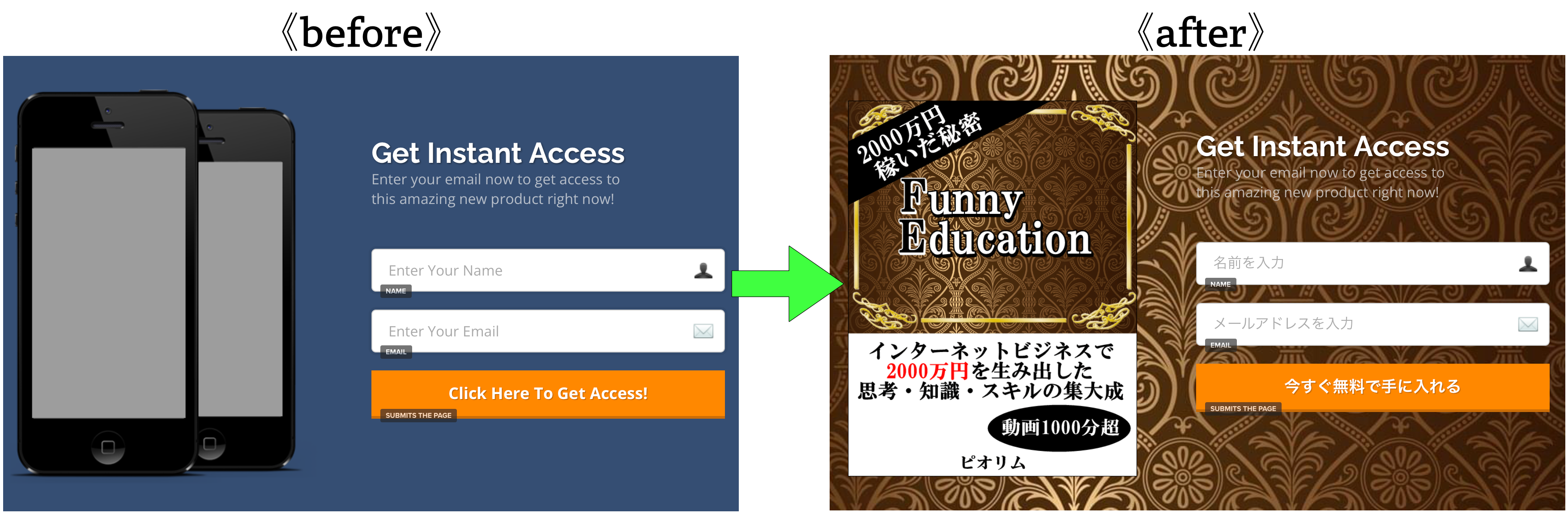
この画面からテンプレートを編集してページを作成していくことになりますが、ここではサンプルとして、今選択したテンプレートを冒頭で示したようなページに編集していこうと思います。

上記は「画面全体の背景」「コンテンツ画像」「入力欄とボタンの文字」をそれぞれ変更しただけです。これくらいの編集であればわずか数分で終わります。
以下では、その際の具体的な操作方法をお伝えします。
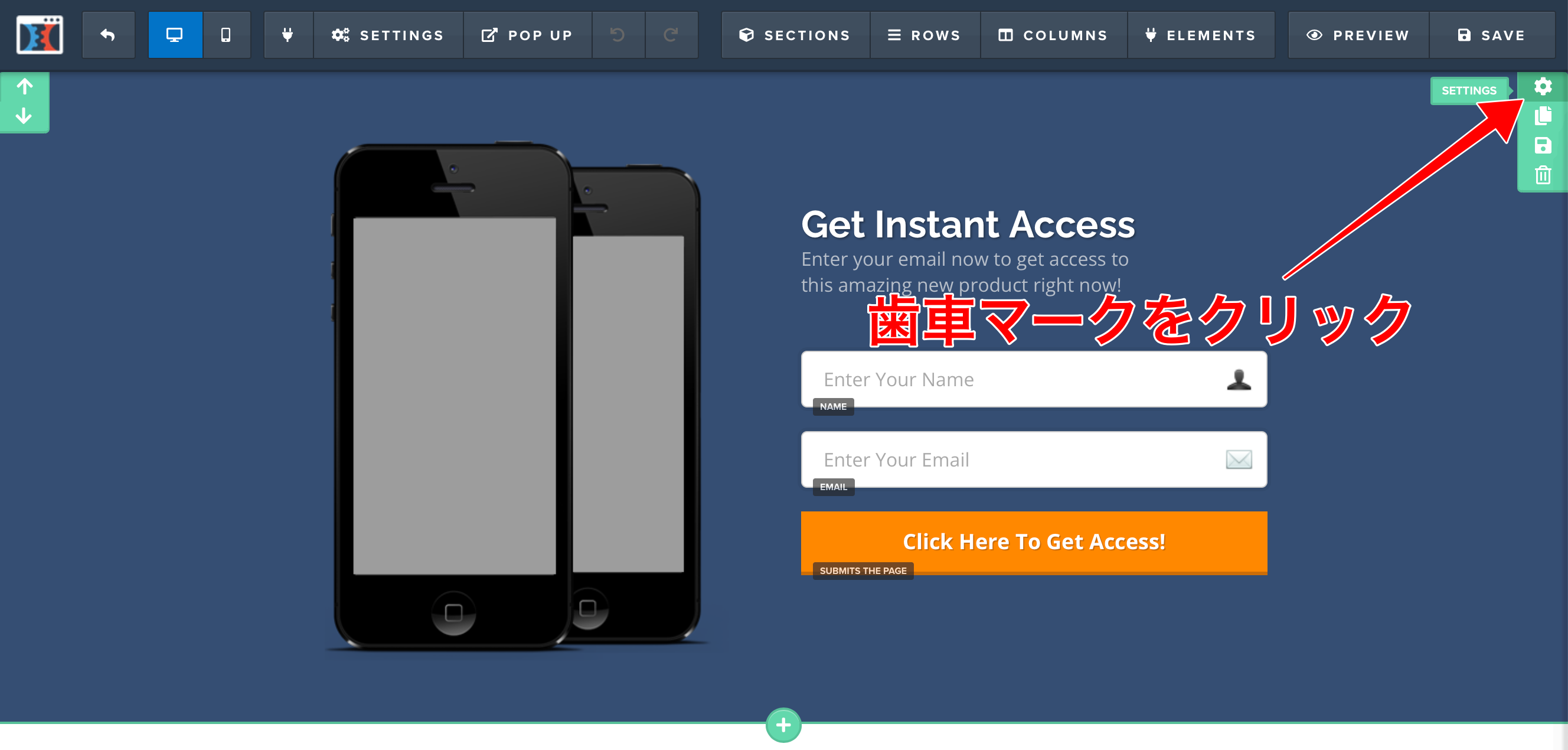
まず、先ほどの画面の背景にカーソルを合わせます。すると右上に歯車マークが表示されますので、その歯車マーク(SETTINGS)をクリックします。

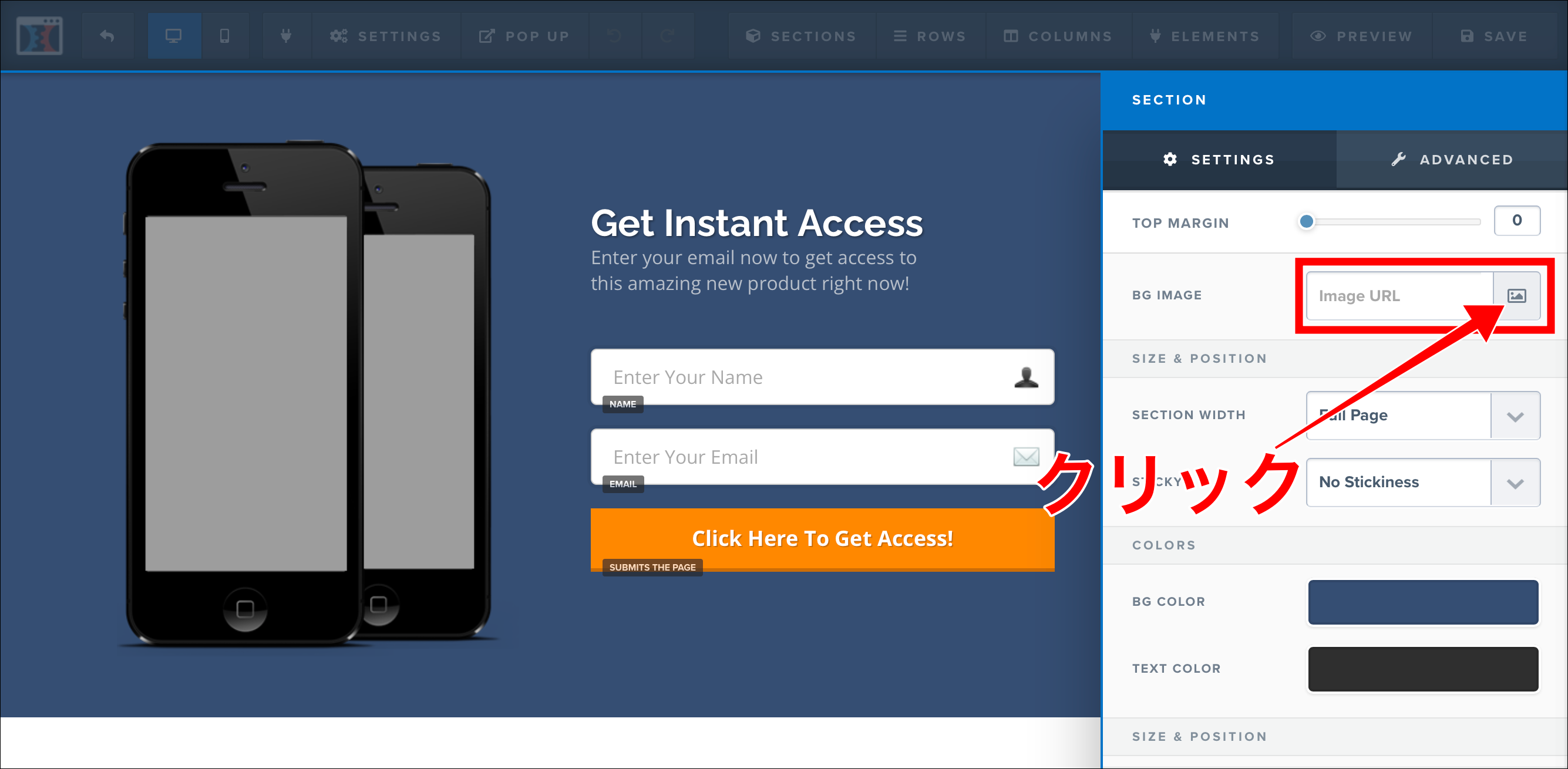
すると、画面右側に詳細を設定する画面が表示されます。背景に画像を設定するには、右上にある[BG IMAGE]の欄にあるアイコンをクリックして下さい。

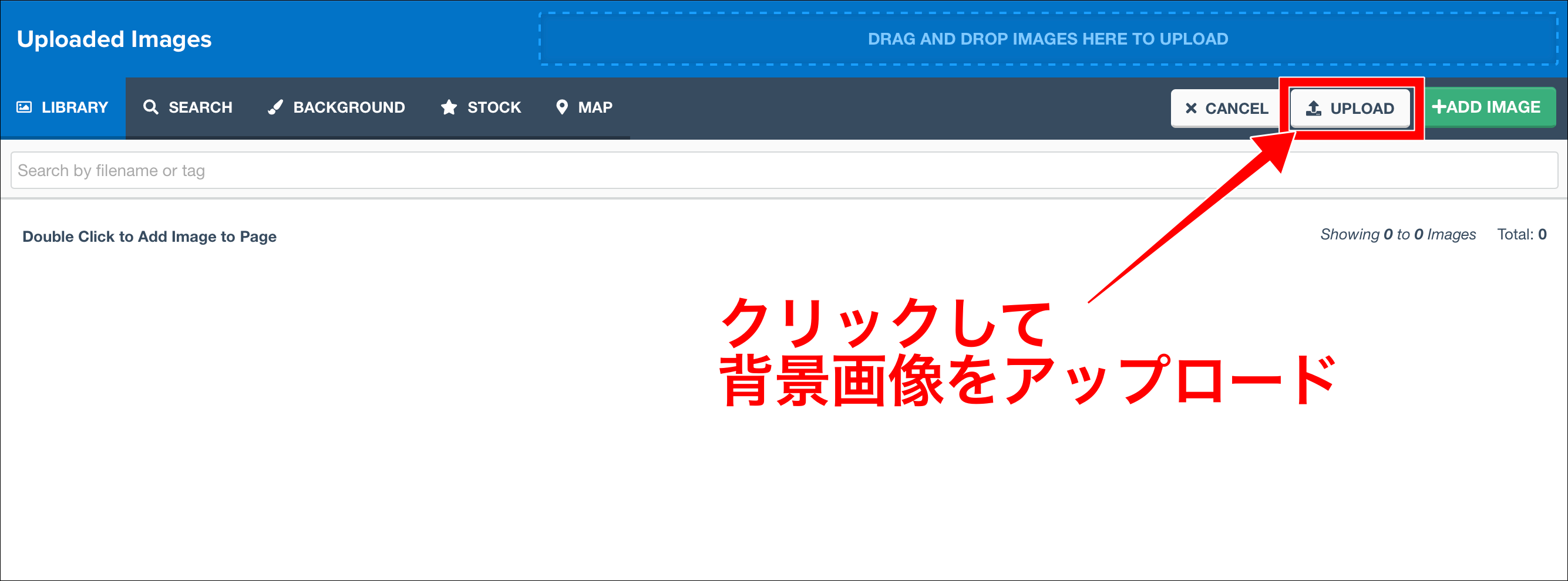
次に、画像をアップロードする画面が表示されますので、右上の「UPLOAD」ボタンをクリックし、背景に使用する画像をアップロードします。

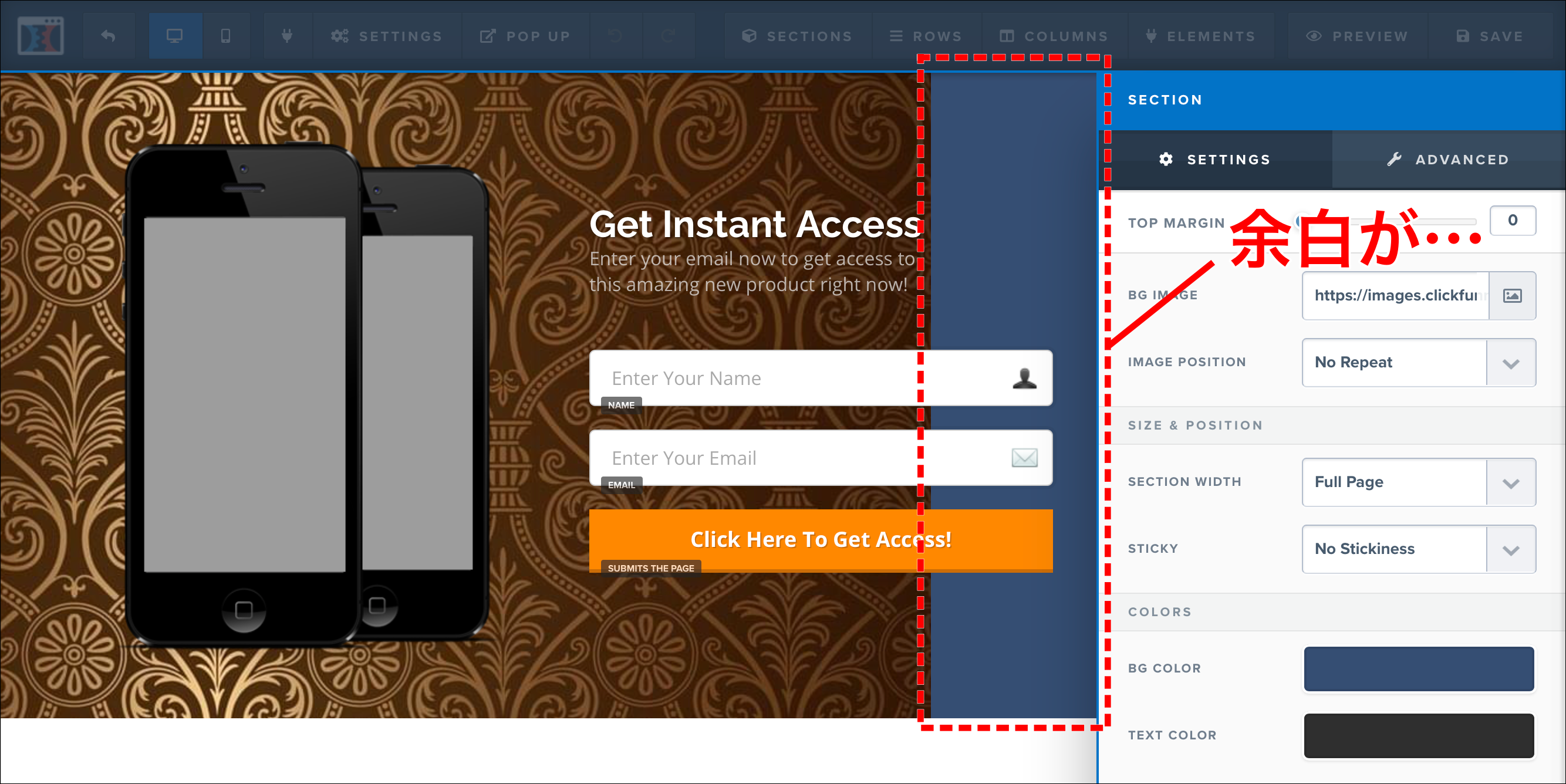
これで、画像がアップロードされて背景画面上に反映されました。ただ、これだと画像が小さいが故に画面右側に余白ができてしまっていることが確認できます。

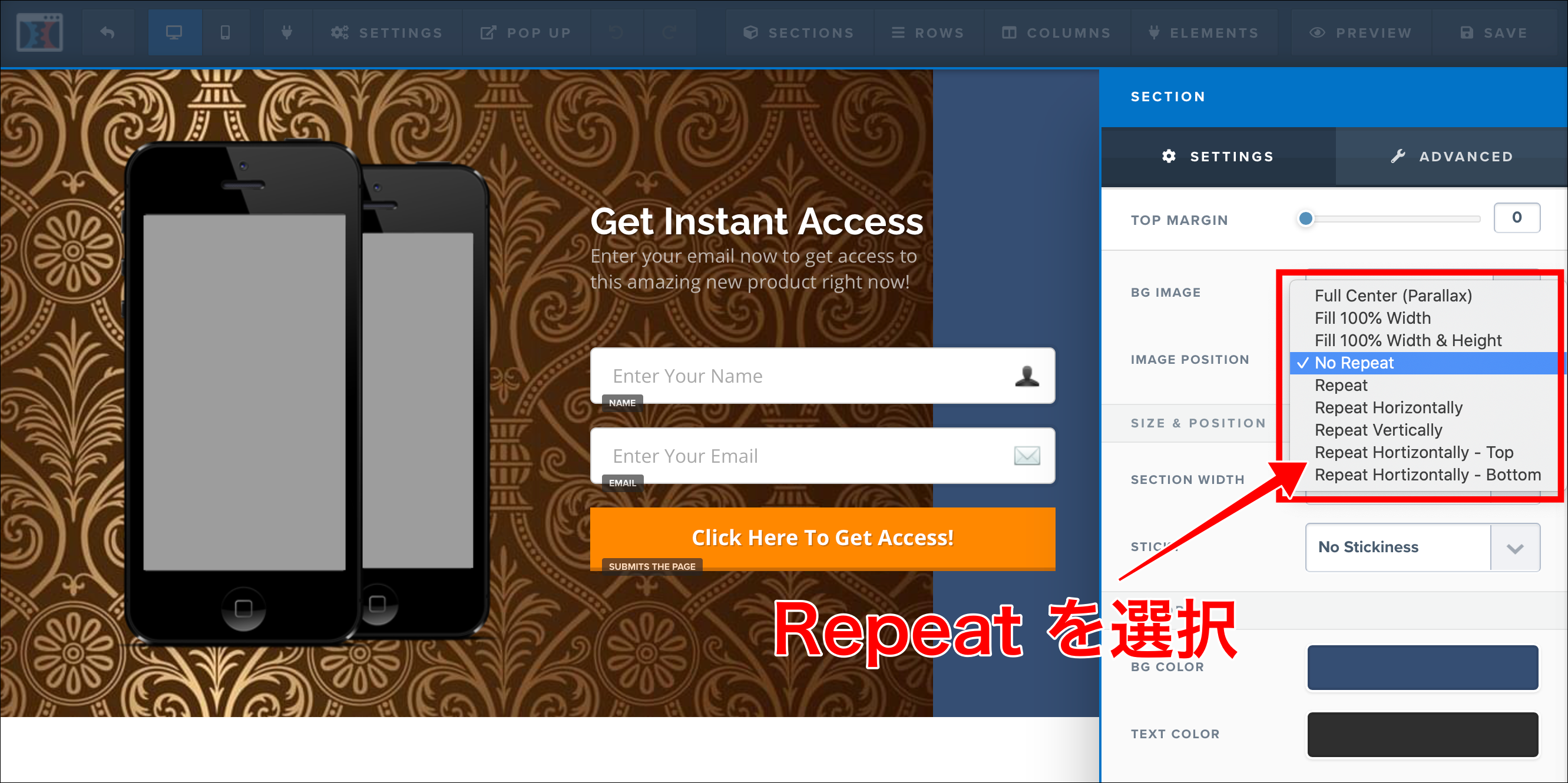
これを修正するには[IMAGE POSITION]の欄をクリックし、「No Repeat」ではなく「Repeat」を選択して下さい(下の画像では「Repeat Horizontally - Top」を選択しています)

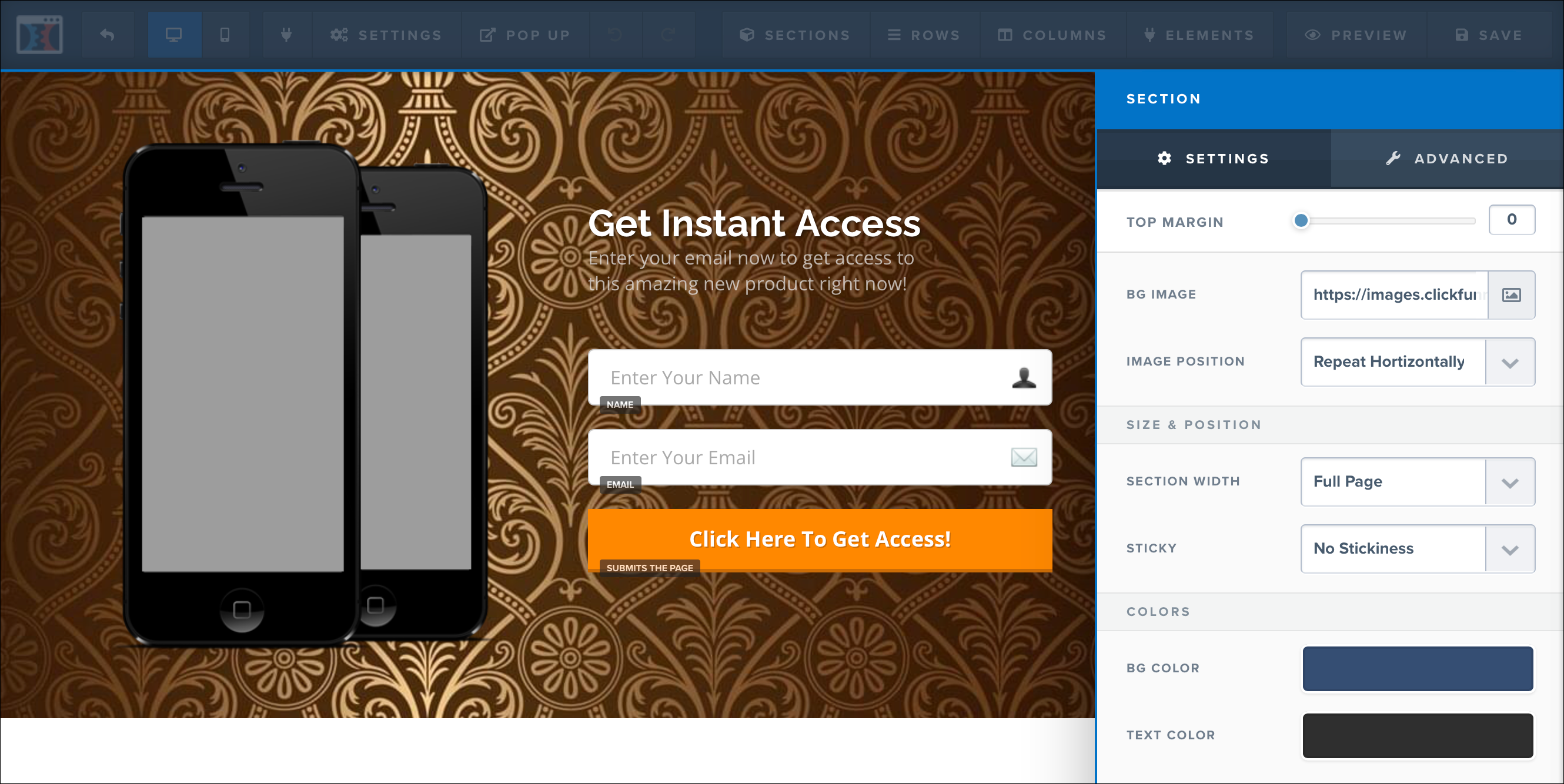
これで、余白がなくなり背景の修正ができました。

次に、コンテンツ画像の編集に移りましょう。
コンテンツ画像にカーソルを合わせると先ほどと同じように歯車マークが出てきますので、その歯車マークをクリックして下さい。

すると、これも先ほどと同じように画面右側に詳細設定欄が表示されます。コンテンツ画像を変更するには、右上にある[IMAGE]の欄にあるアイコンをクリックし、先ほどと同じ要領で画像をアップロードして下さい。

これだけで、コンテンツ画像の編集(変更)は完成です。画像の大きさを変えたいと思った場合には、以下のように[TOP MARGIN]や[IMAGE HEIGHT]をいじることで、高さや大きさを調整することができます。

そしてボタンの文字も全く同じで要領で編集が可能です。
一通り編集を終えたら、最後に保存をするための「SAVE」ボタンを押すのを忘れないようにしましょう。

このような感じで、ClickFunnelsでは直感操作ですぐにページ作成を完了させることが可能です。
ClickFunnels Classicでセールス&決済ページを追加・作成
それでは、次にセールス&決済ページを作成する方法を解説します。
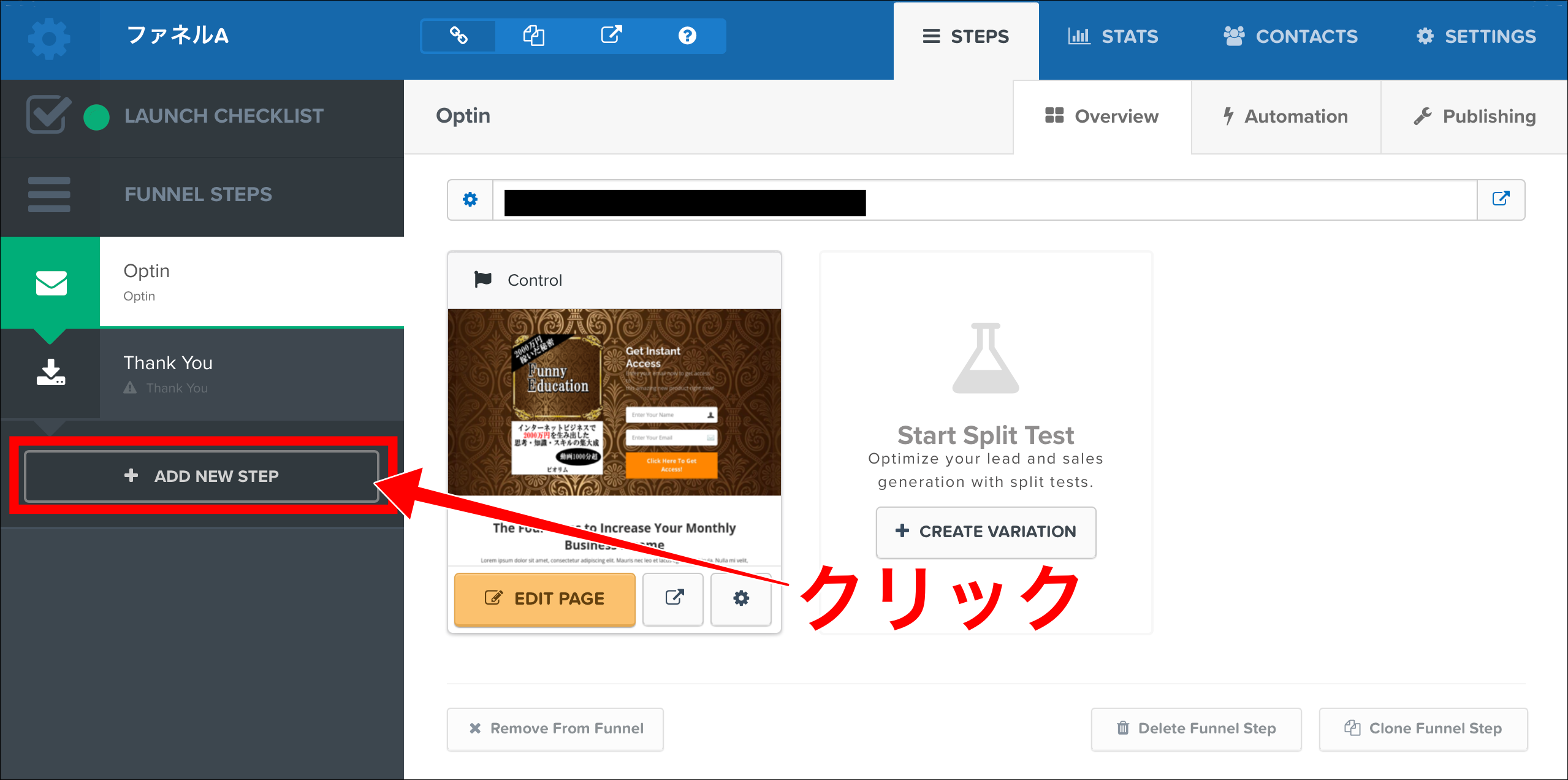
現状では「Optin」と「Thank You」という二つのページしかないので、その間にセールス&決済ページを追加するには「+ ADD NEW STEP」ボタンをクリックします。

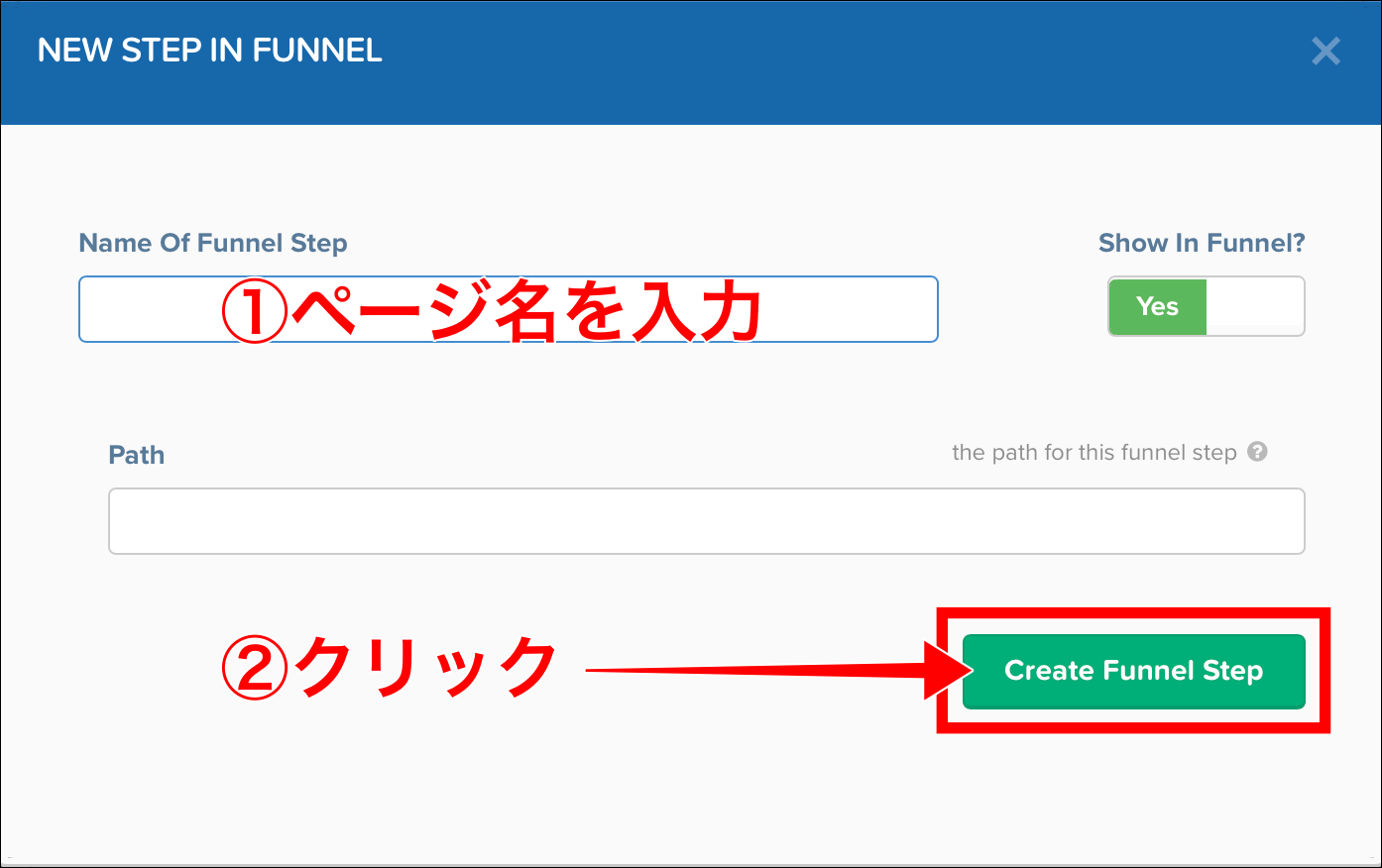
すると新しいページ名を入力する画面が表示されますので、名前を適当に入力したら「Create Funnel Step」ボタンをクリックして下さい。

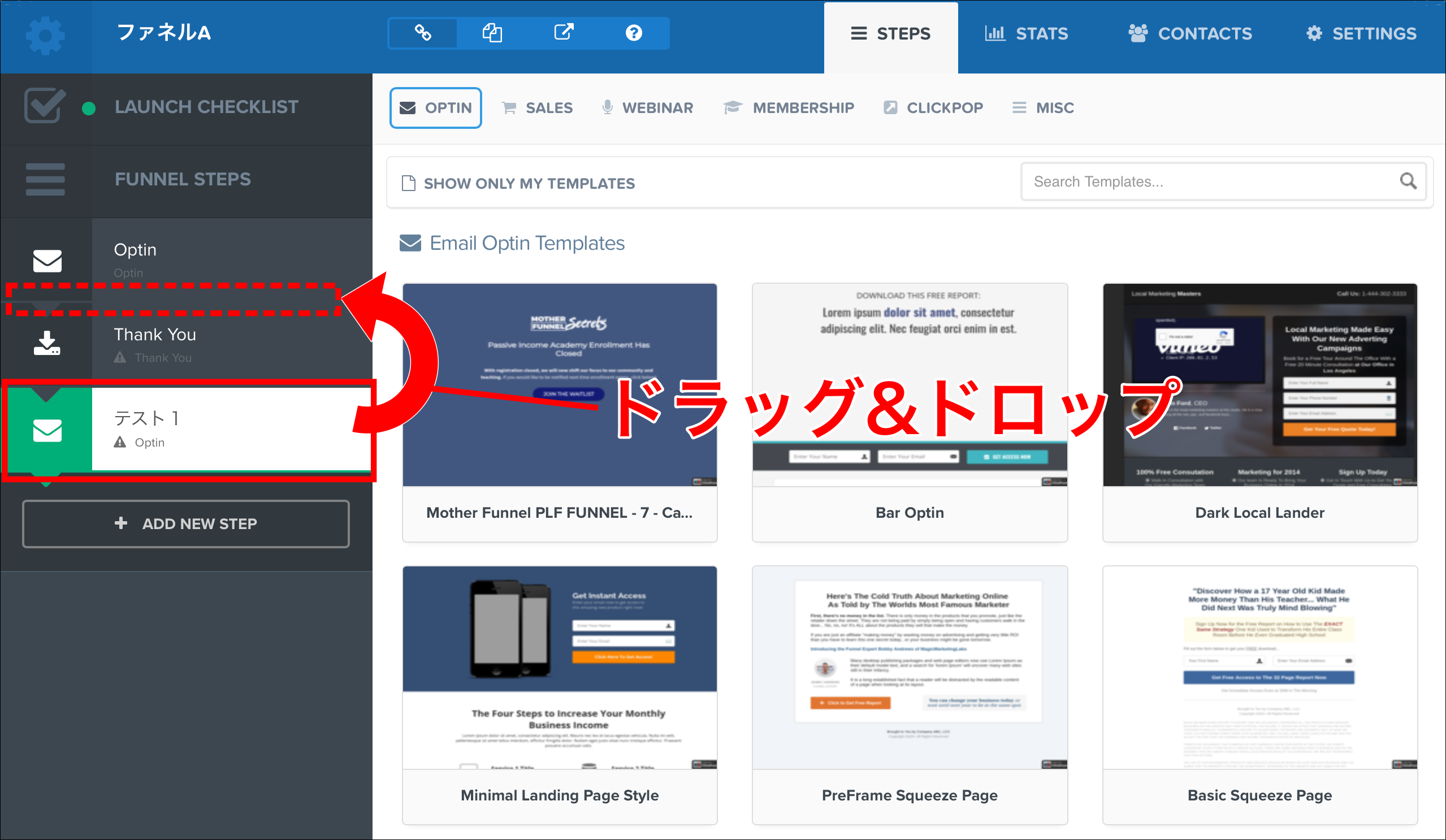
すると、新しいページが追加されたことが確認できます(ここでは「テスト1」としておきました。)このページを「Optin」と「Thank You」の間に入れるには、今作成した「テスト1」をドラッグ&ドロップして下さい。

これでセールス&決済ページの配置は完了です。
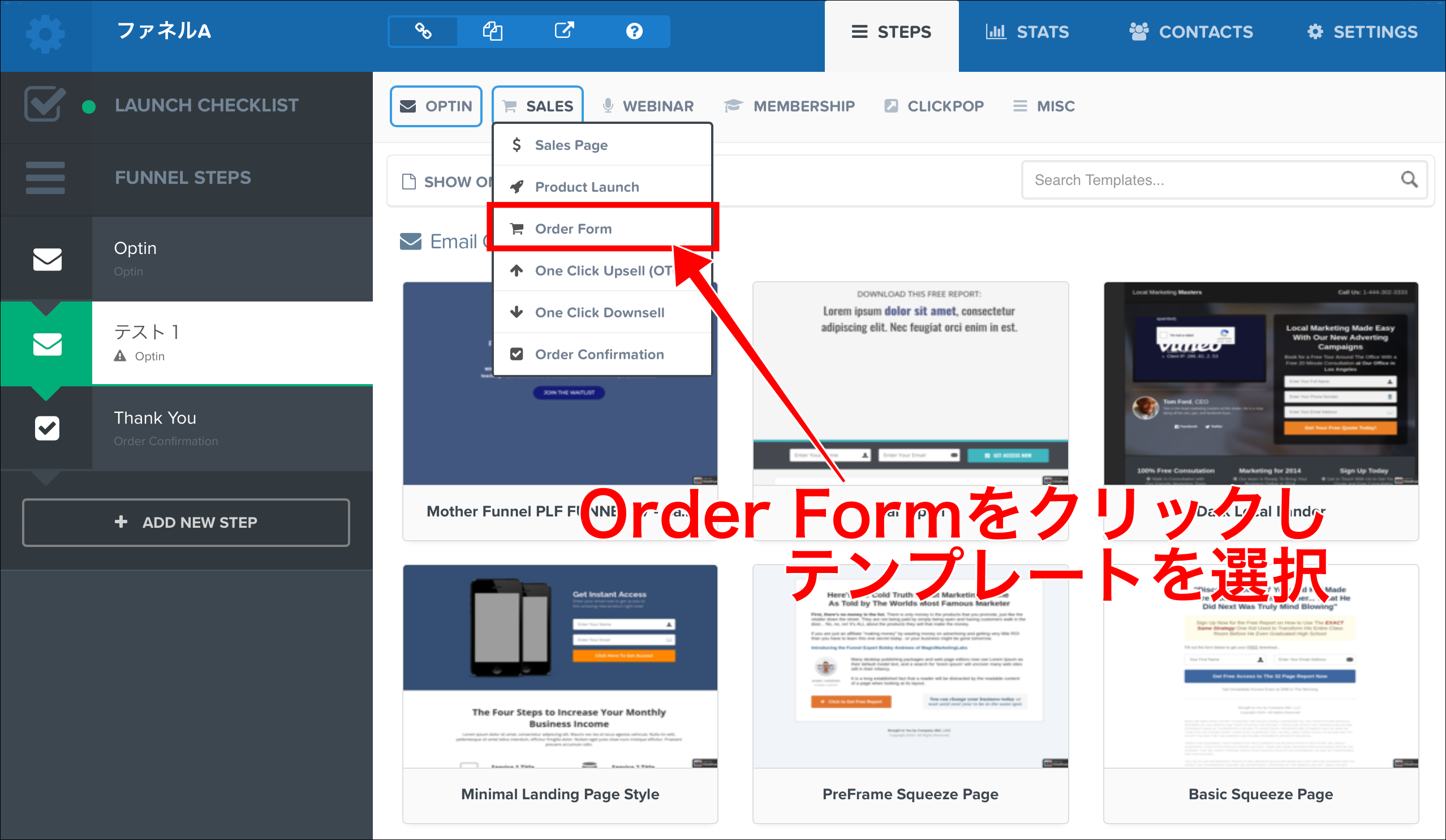
この後のセールス&決済ページの編集の仕方については、先ほどのオプトインページと同じ要領になります。上のカテゴリーから「Order Form」をクリックし、好きなテンプレートを選択して下さい。

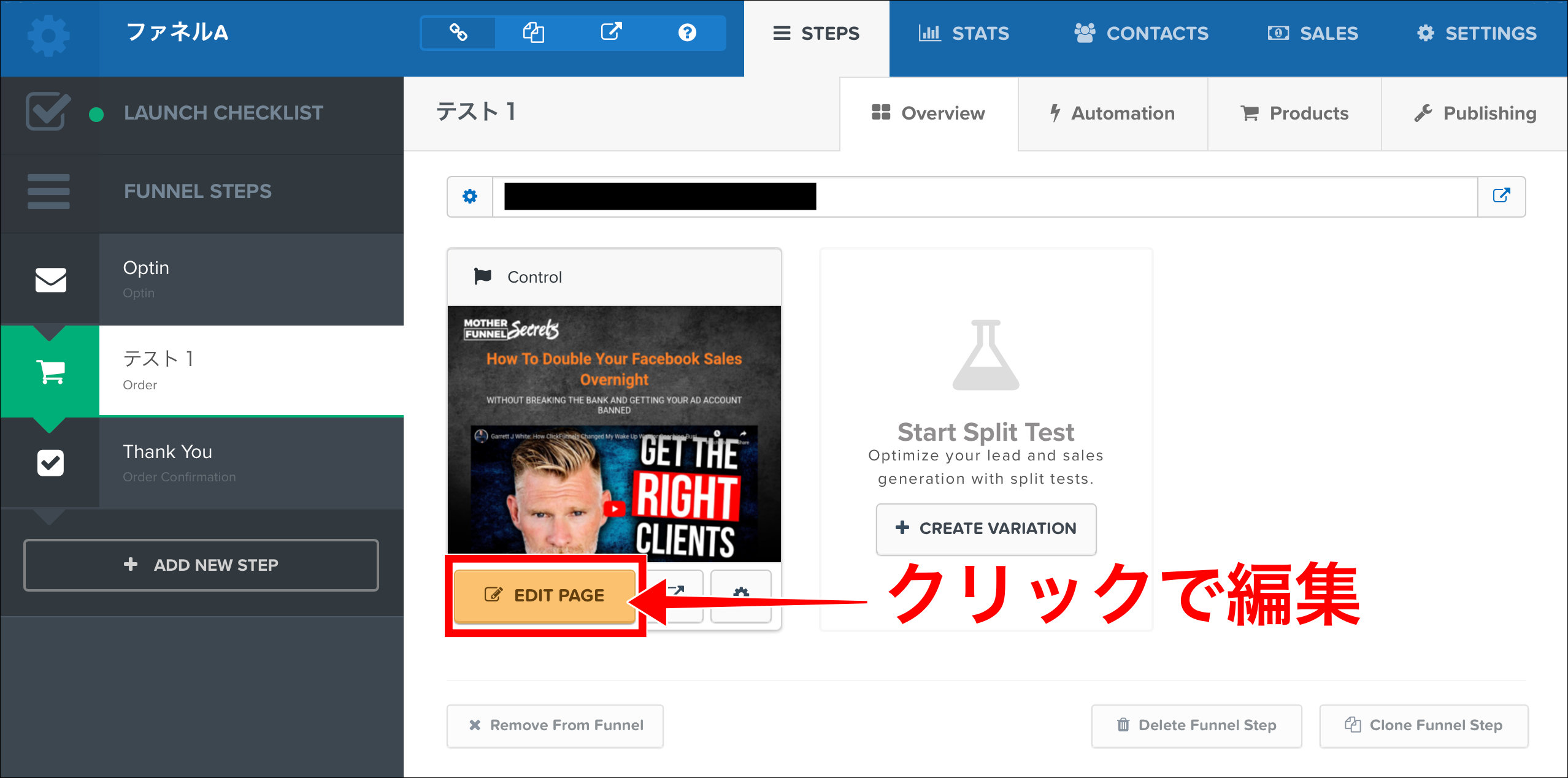
すると選択したテンプレートが取り込まれますので、「EDIT PAGE」を押してページを編集・作成していくことになります。

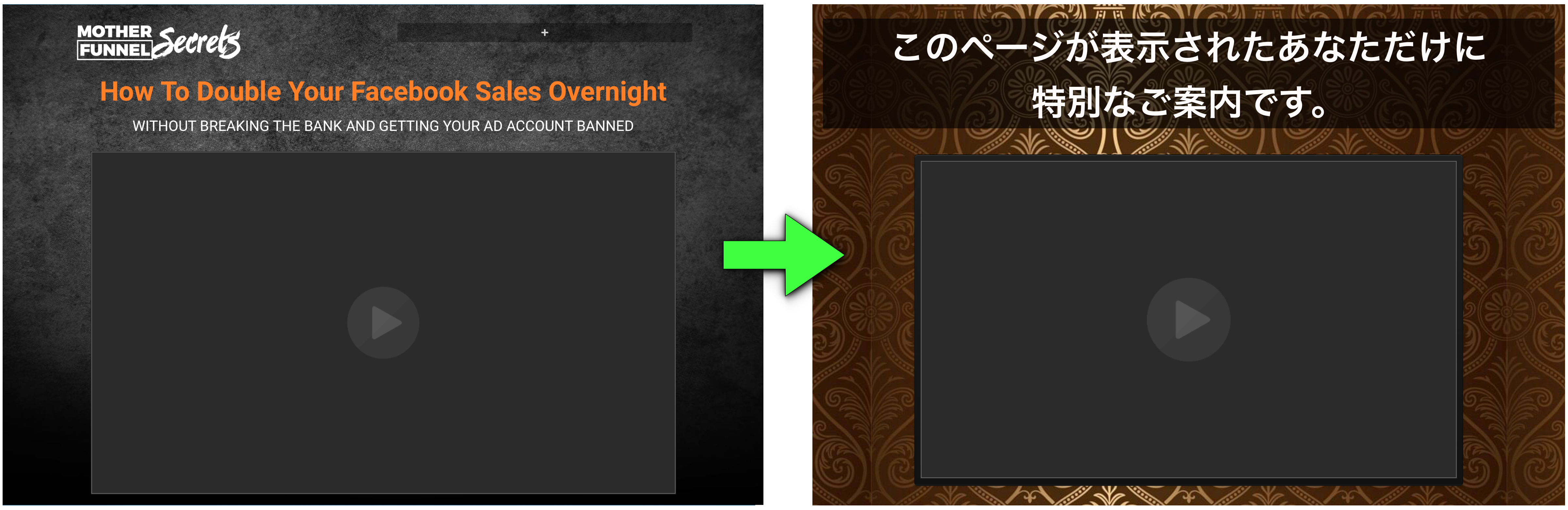
ページ作成手順の要領は先ほどと全く同じです。テンプレートを少し編集するだけで、以下のようなセールスビデオ付きの決済ページを簡単に作成することができます。

これだけなら本当にわずか数分の作業で終わります。
ClickFunnels Classicでサンキューページを作成
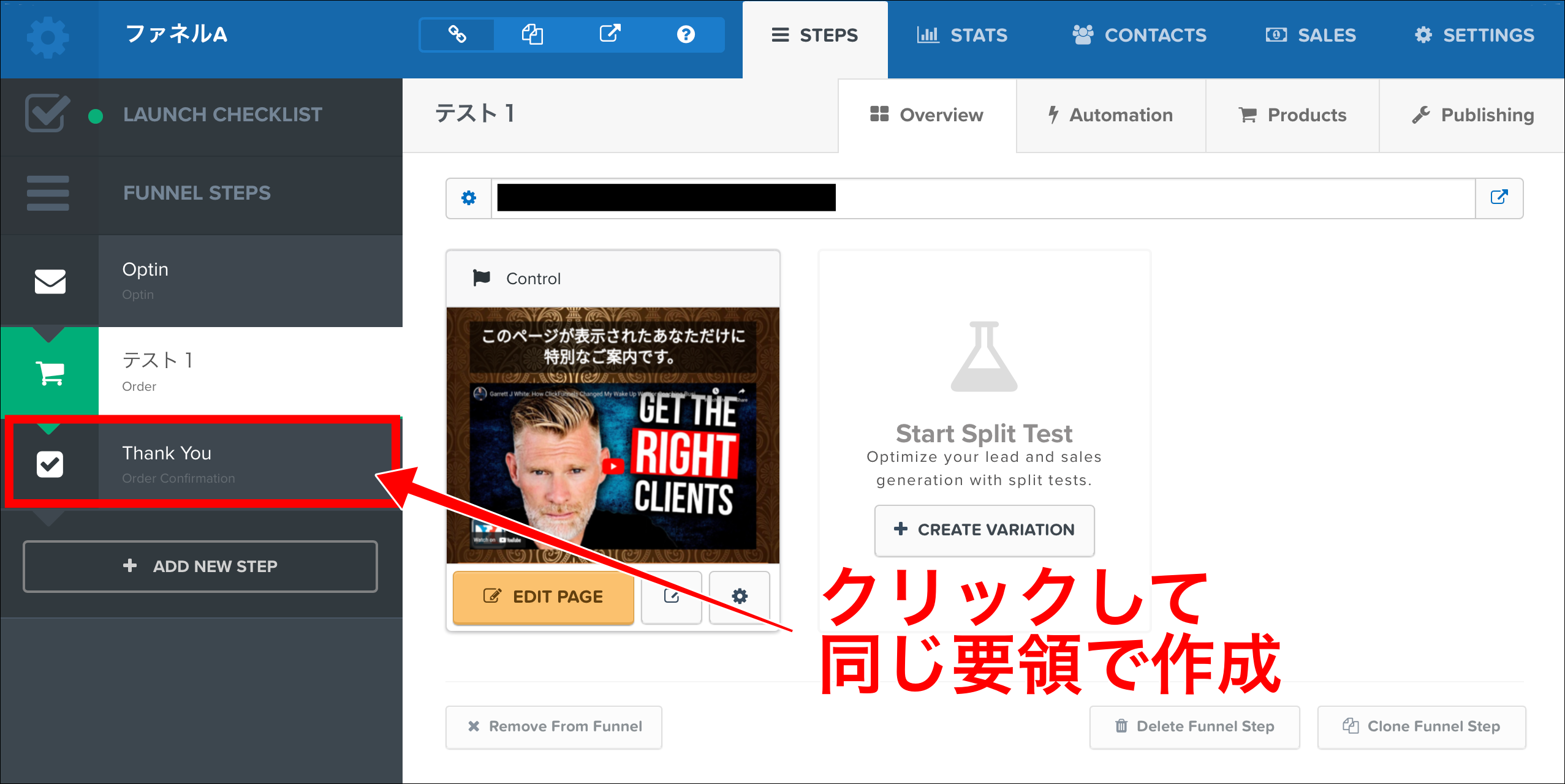
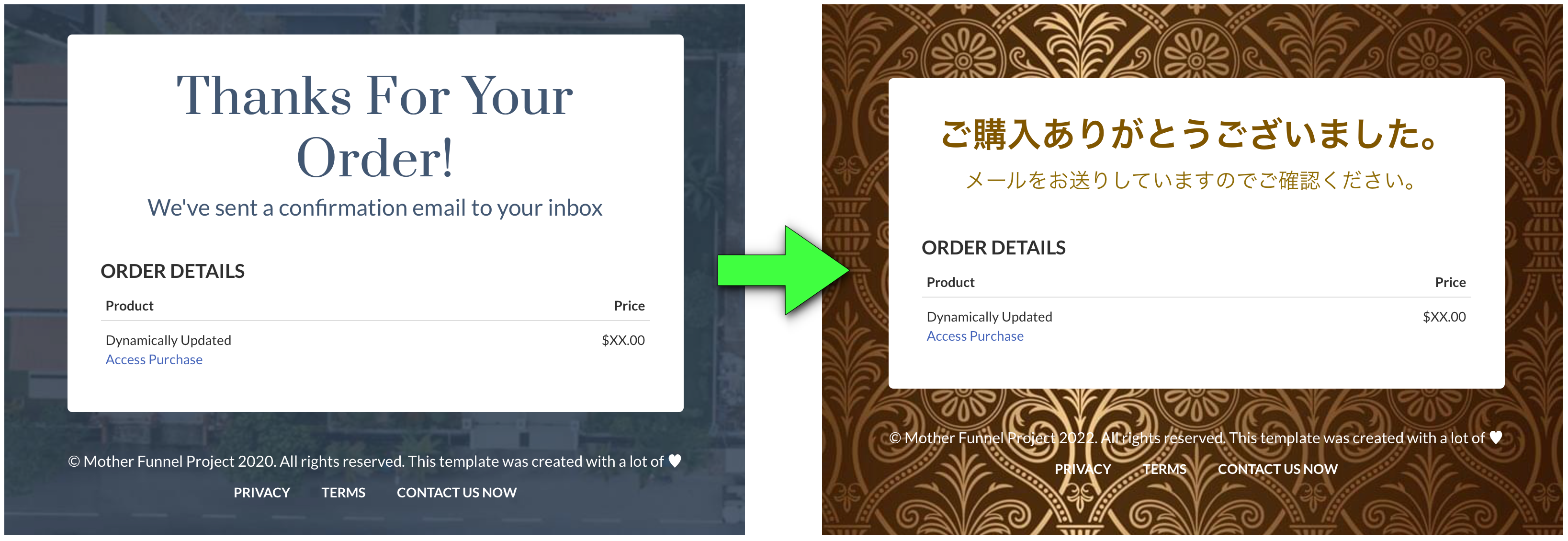
最後に、サンキューページも全く同じ要領で作成していきましょう。

サンキューページのテンプレートのビフォーアフターは以下の通りです。

ClickFunnels Classicの使い方のまとめ
このように、ClickFunnelsでは直感操作でページを編集することができ、サクッとセールスファネルを作成することが可能です。

慣れてくればページテンプレートを使用せず一からページを作成することもできますし、より細かい部分に関しては実際にClickFunnels触れてみることでわかってくると思います。
ご自身のビジネスで導入を検討している場合は、ぜひ本記事を参考にして下さい。
なお、今回紹介したClickFunnelsはオンラインビジネスの効率化(自動化)に役立つツールになりますが、メールマガジンの中では、自分のビジネスを所有して経済活動を行なっていく上で必要なものやそのための具体的手順を限定公開動画付きで解説しています。
これからインターネットを活用したビジネスでしっかりとお金を生み出していきたいとお考えの場合には、ぜひメルマガでの情報も受け取ってほしいと思います。
⇒メールマガジン登録ページへ